É sempre divertido ser criativo com as opções de transformação do Divi. Eles permitem que você crie designs incríveis "fora do comum". E neste tutorial, vamos transformar os textos Divi em um lindo menu circular segmentado que cresce e se fecha com o clique. O truque para criar áreas segmentadas (como um gráfico de pizza) é usar a inclinação da transformação de uma maneira bastante única.
Visão geral
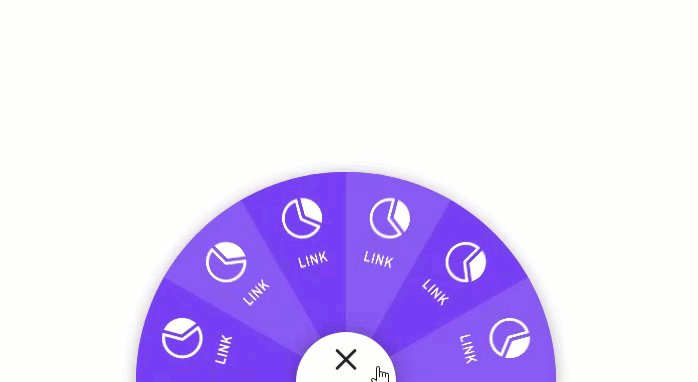
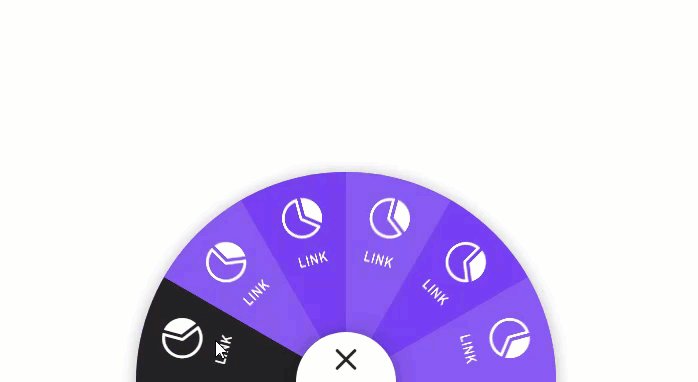
Aqui está uma visão geral do menu circular segmentado que criaremos neste tutorial.
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
- Se ainda não o fez, instale e ative o Tema Divi instalado (ou o plug-in Divi Builder se você não estiver usando o Tema Divi).
- Crie uma nova página no WordPress e use Divi Builder para modificar a página no front-end (construtor visual).
Depois disso você terá uma tela em branco para começar a desenhar em Divi.
Criando a linha para itens de menu
Na seção regular padrão, adicione uma linha de uma coluna.
Estilo da linha
Antes de adicionar um módulo, vamos chamar a linha para obter nossa forma circular e cor de fundo. Abra as configurações de linha e atualize o seguinte:
- Cor do plano de fundo: #8857f2
- Use uma largura de calha personalizada: SIM
- Largura da calha: 1
- Largura: 30em
- Altura: 30em
- Estofamento: 0px na parte superior, 0px na parte inferior
Em seguida, adicione os cantos arredondados e a sombra da caixa.
Cantos arredondados: 50%
Sombra da caixa: veja a imagem
Voltaremos para adicionar algumas personalizações extras à linha, mas, por enquanto, podemos começar a adicionar nossas notas introdutórias.
Crie anúncios para o menu
Adicione um novo texto de sinopse à linha de uma coluna dentro da linha circular.
Estilo do Blurb # 1
Atualize o conteúdo da primeira sinopse para incluir um título e um ícone.
- Título: link
- Use o ícone: SIM
- Ícone: veja a imagem
Atualize os parâmetros de design da seguinte maneira:
- Cor de fundo: #773ef2
- Cor do plano de fundo (pairar): #222222
- Cor do ícone: #ffffff
- Tamanho da fonte do ícone: 40px (computador), 30px (tablet)
- Alinhamento do texto: centro
Atualize o estilo de texto do título da seguinte maneira:
- Título da fonte: Archivo Narrow
- Estilo da fonte do título: TT
- Título do texto colorido: #ffffff
- Tamanho do título do texto: 14px (computador), 12px (tablet)
Em seguida, precisamos posicionar o texto de referência usando CSS personalizado. Vá para a guia Avançado e adicione o seguinte código CSS personalizado ao elemento principal:
posição: absoluta! importante; esquerda: 50%; topo: 50%;
Agora volte para a guia Design e atualize o tamanho da sinopse e espaçamento da seguinte forma:
- Largura: 15em
- Altura: 15em
- Margem: -15em restante
Isso coloca o canto inferior direito do texto da apresentação diretamente no centro do círculo.
Criação do segmento usando as opções de transformação
Para transformar a sinopse em um segmento de círculo, vamos inclinar e girar a sinopse. Para fazer isso, atualize as seguintes opções de transformação:
- Transformar a inclinação do eixo X: 60deg
- Origem da transformação: 100% 100% (canto inferior direito)
Como o canto inferior direito de nossa sinopse está diretamente no centro do círculo, queremos que a origem da transformação também seja definida no canto inferior direito. Isso garantirá que a ponta da sinopse em ângulo esteja no centro do círculo, tornando-o o segmento.
Desbloquear conteúdo
Na realidade, tudo o que queremos inclinar é a forma da sinopse para criar a forma do segmento, não o conteúdo interno (ou seja, o ícone e o texto). Mas como isso não é possível, só precisamos adicionar uma propriedade de transformação ao conteúdo sinopse que inverte o efeito de polarização para que pareça normal. Para fazer isso, vá para a guia Avançado e adicione o seguinte CSS personalizado:
transformar: inclinar (-60deg) girar (-75deg); posição: absoluta; altura: 27em; largura: 27em; embaixo: -13.5em; direita: -13.5em;
Em seguida, reduza a margem entre o ícone e o título adicionando o seguinte código CSS para a imagem do Blurb:
Imagem do Blurb CSS
margem inferior: 15px;
E agora, como o espaço de conteúdo do blurb se estende além do blurb (embora você não possa vê-lo), precisamos ocultar o estouro da seguinte maneira:
- Estouro horizontal: oculto
- Estouro vertical: oculto
Se não adicionarmos isso, teremos um espaço de passagem indesejado.
Crie o resto do mundo
Para criar o restante da sinopse, implante a exibição de wireframe e duplique a sinopse existente 5 vezes para um total de 6 layouts de sinopse idênticos.
Rotação do Blurb # 2
Em seguida, abra as configurações do Blurb # 2 e gire o módulo da seguinte maneira:
- Transformar a rotação do eixo Z: 30deg
Isso girará o Texto # 2 no sentido horário a partir do ponto central do círculo.
Em seguida, podemos continuar girando o restante do texto da apresentação em incrementos de graus 30 para criar um semicírculo de segmentos.
Gire a sinopse # 3
Abra as configurações do Blurb # 3 e atualize o seguinte:
- Transformar a rotação do eixo Z: 60deg
Rotação do Blurb # 4
Abra as configurações do Blurb # 4 e atualize o seguinte:
- Transformar a rotação do eixo Z: 90deg
Gire a sinopse # 5
Abra as configurações do Blurb # 5 e atualize o seguinte:
- Transformar a rotação do eixo Z: 120deg
Gire a sinopse # 6
Abra as configurações do Blurb # 6 e atualize o seguinte:
- Transformar a rotação do eixo Z: 150deg
Aqui está o resultado até agora.
Criando o botão de menu
Para criar o botão de menu, vamos reduzir o tamanho de uma seção inteira e então usar um ícone de apresentação para o design do botão.
Para fazer isso, comece adicionando uma nova seção regular na seção atual.
Em seguida, adicione uma linha de uma coluna à seção.
 Criando o ícone do Blurb para o botão
Criando o ícone do Blurb para o botão
Em seguida, adicione um módulo de sinopse à linha.
Exclua o conteúdo padrão do título e do corpo e use um ícone da seguinte maneira:
- Use o ícone: SIM
- Ícone: símbolo de mais (veja a imagem)
Continue atualizando as configurações da seguinte maneira:
- Cor do ícone: # 222222
- Use o tamanho da fonte do ícone: SIM
- Tamanho da fonte do ícone: 50px
- Animação de imagem / ícone: sem animação
Em seguida, adicione o seguinte código CSS personalizado ao elemento principal para remover a margem padrão abaixo do ícone.
Elemento principal CSS
margem inferior: 0px;
Preenchimento de linha
Em seguida, remova o preenchimento padrão da linha.
- Estofamento: 0px na parte superior, 0px na parte inferior
Configurações de seção
Para completar o botão, moldaremos nossa seção em um círculo.
Abra as configurações da seção e atualize os seguintes itens:
- Largura: 100px
- Altura: 100px
- Estofamento: 0px na parte superior, 0px na parte inferior
- Cantos arredondados: 50%
- Sombra da caixa: veja a imagem
Então dê a ele um fundo branco.
- Cor de fundo: #ffffff
Na guia Avançado, adicione o seguinte código CSS personalizado ao elemento principal para posicionar o botão como fixo na parte inferior da janela.
posição: fixa! importante; embaixo: -50px; esquerda: 50%; margem esquerda: -50px;
Também precisamos adicionar uma classe CSS que pode ser direcionada com nosso jQuery. Adicione o seguinte:
- Classe CSS: transform_target
Em seguida, atualize o índice Z (ainda na mesma janela) para que o botão permaneça acima do resto do conteúdo da página.
- Índice Z: 12
Posicionando a linha circular do menu
Agora que o botão de menu está no lugar, precisamos posicionar a linha que contém nosso menu circular segmentado de modo que também seja fixo e centralizado na parte inferior da página, com apenas a metade superior do círculo visível.
Para fazer isso, abra os parâmetros da linha que contém o layout do menu e adicione o seguinte CSS personalizado:
Elemento principal CSS
posição: fixa! importante; embaixo: -10em; esquerda: 25%; margem esquerda: -15em; margem inferior: -5em;
Atualize o índice z da seguinte maneira:
- Índice Z: 11
Em seguida, adicione a seguinte classe CSS.
- Classe CSS: has-transform
Finalmente, precisamos recolher (ou recolher) completamente o menu circular usando a escala de transformação. Isso nos permitirá ativar e desativar o efeito com jQuery, o que irá expandir e recolher o menu ao clicar.
Atualize os seguintes itens:
- Escala de transformação: 1%
Com nosso menu circular segmentado e botão de menu, tudo o que você precisa fazer é adicionar o CSS e o jQuery personalizados para concluir a funcionalidade do botão.
Adicionando CSS personalizado externo às configurações da página
Abra as configurações da página no menu na parte inferior do construtor visual e adicione o seguinte CSS personalizado na guia Avançado:
.for-transform, .transform_menu .and-pb-icon, .toggle-transform-animation {transição: todos os 400ms facilitam a entrada; } .for-transform, .toggle-transform-animation {tamanho da fonte: 14px; } .toggle-transform-animation {transform: none! important; } .transform_target {cursor: ponteiro; } .toggle-active-target .and_pb_blurb .et-pb-icon {transform: rotateZ (45deg); } @media all e (largura máxima: 980px) {.to-transform {-webkit-mask-image: -webkit-radial-gradient (branco, preto); } .for-transform, .toggle-transform-animation {tamanho da fonte: 10px; }}
 Adicionando jQuery com um módulo de código
Adicionando jQuery com um módulo de código
Em seguida, implante o modo de exibição wireframe e adicione um módulo de código no botão de menu do menu.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Resultado final
Agora vamos ver o resultado final em uma página ao vivo.

Definir o tamanho do menu circular
O menu circular segmentado é construído usando unidades de comprimento em que são relativas ao tamanho da fonte do corpo principal. Isso torna mais fácil aumentar e diminuir o tamanho do menu. Para alterar o tamanho da fonte, tudo o que você precisa fazer é alterar a propriedade font-size da classe pour-transform que visa a linha no CSS personalizado que adicionamos às configurações da página.
Considerações finais
Neste tutorial, explicamos como criar um menu circular segmentado no Divi sendo criativos com as opções de transformação do Divi. Também usamos CSS customizado para tarefas como posicionamento fixo e conteúdo publicitário inclinado para itens de menu.
O JQuery permite ativar e desativar a propriedade de escala de transformação para criar o efeito de expansão e recolhimento do menu quando você clica no botão de menu.
No geral, acho que você encontrará muita inspiração neste tutorial.