Você gostaria de adicionar animação Lottie em Elementor?
Desde a versão 2.10.0, Elementor Pro suporta animação Lottie, permitindo que você adicione animação leve à sua página. Antes da atualização, você pode aplicar efeitos de animação a um widget da opção Efeitos de movimento sob a guia avançado.
No entanto, Lottie funciona de uma maneira diferente. Lottie é um formato de animação, muito parecido com GIF, então um arquivo Lottie é um pré-requisito para adicionar a animação Lottie em Elementor.
Em Elementor, você pode adicionar um arquivo Lottie usando o widget Lottie. Portanto, você também pode aplicar efeitos de movimento ao seu arquivo Lottie. Por exemplo, você pode aplicar um efeito de rolagem horizontal para fazer seu Lottie se mover horizontalmente – na direção direita ou na direção esquerda – quando a página é rolada. Aqui está um exemplo.

Você pode ver o arquivo de animação original acima aqui. No arquivo Lottie original, o ciclista – e sua bicicleta – permanecem na mesma posição quando a página é rolada. Para fazê-lo se mover para a direita quando a página é rolada para baixo e para a esquerda quando a página é rolada para cima, você pode usar o efeito de movimento integrado no Elementor.
Se você é novo no Elementor, confira nosso guia sobre: Como instalar o Elementor no WordPress
O que é Lottie e onde obter um arquivo Lottie?
Como mencionado anteriormente, Lottie é um formato de animação. É um formato de animação baseado em JSON desenvolvido por engenheiros do Airbnb. Você pode ler mais sobre a história de Lottie em esta página.
O maior benefício de adotar Lottie em seu site da Web Isso é seu site da Web será muito mais leve porque um arquivo Lottie é muito menor do que outros formatos de animação, com qualidade visual nítida. Você também pode redimensionar seu arquivo Lottie sem quebrar pixels.
Adobe After Effects é uma das ferramentas que você pode usar para criar um arquivo Lottie. Você também pode obter arquivos Lottie gratuitamente Arquivos Lottie.
Observe que Lottie e LottieFiles são duas coisas diferentes. Lottie é novamente — — um formato de animação, enquanto LottieFiles é um site da Web que oferece arquivos Lottie.
Como adicionar animação Lottie no Elementor
Antes de começar a adicionar animação Lottie no Elementor, verifique se você atualizou seu Elementor Pro. Quando estiver pronto, crie uma nova página e edite com o Elementor. Ou modifique um já existente.
No editor Elementor, arraste o widget Lottie para a área de edição

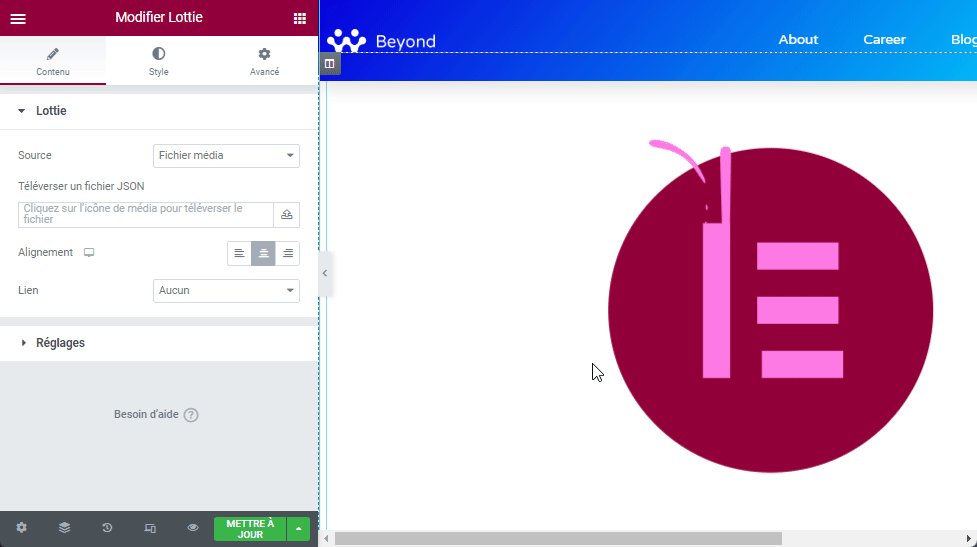
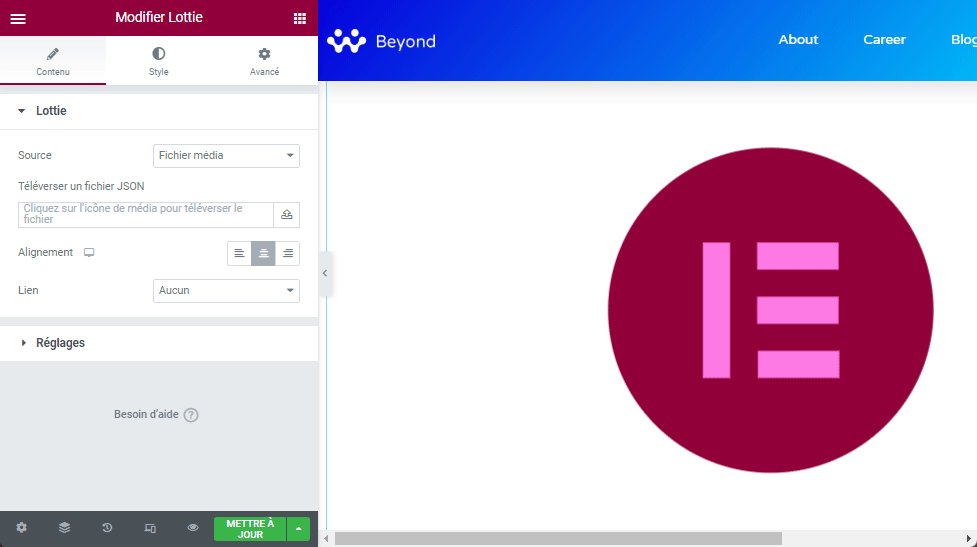
Vá para o painel esquerdo. no bloco Lottie sob a guia Conteúdo, selecione a fonte. Se você escolher Arquivo de mídia, basta carregar seu arquivo Lottie (o arquivo JSON) clicando no ícone de upload.
Leia também: Como definir o tamanho personalizado para o ícone do botão Elementor
Você pode definir o alinhamento e adicionar um URL personalizado.

Se você quiser usar um arquivo Lottie hospedado em uma fonte de terceiros, selecione a opção Url externo e cole o URL do arquivo Lottie que você deseja usar no campo disponível.

Em seguida, abra o bloco configurações sob a guia Conteúdo para controlar o comportamento da animação. Primeiro, selecione o tipo de gatilho para acionar a animação Lottie. Você pode escolher entre 4 tipos de gatilhos:
- Janela de exibição: A animação Lottie começa a ser reproduzida com base na janela superior (a área visível da tela do dispositivo).
- Em clique: A animação Lottie começa a ser reproduzida quando um visitante Clique nisso.
- Ao passar o mouse: A animação Lottie começa a ser reproduzida quando um visitante paira o mouse.
- Na rolagem: A animação Lottie só é reproduzida quando a página é rolada.

Você também pode definir a opção de ativação laço, ative a opção Marcha ré, defina o ponto inicial/final e defina a velocidade de reprodução.
Há também uma opção para habilitar o Lazyload.

Para definir a largura do seu arquivo Lottie, você pode ir para a guia Style. Nesta guia, você pode definir a largura e adicionar um filtro CSS, como ao trabalhar com o widget de imagem.

Se você deseja aplicar um movimento horizontal como o do exemplo acima, vá para a aba avançado. bloco aberto Efeitos de movimento e ativar Efeitos de corrupção.
Clique na opção Rolagem horizontal. Definir direção, velocidade e janela.

Conclusão
Se você quiser baixar um arquivo Lottie do site LottieFiles, certifique-se de baixar o arquivo JSON. Primeiro, selecione o arquivo Lottie que deseja baixar e clique no botão Baixar JSON .

Obtenha o Elementor Pro agora !!!
Conclusão
Aqui ! É isso neste artigo que mostra como adicionar animação Lottie no Elementor. Se você tiver alguma dúvida sobre como chegar lá, avise-nos dentro Comentários.
No entanto, você também pode consultar nossos recursos, se você precisar de mais elementos para realizar seus projetos de criação de sites da Internet, consultando nosso guia no site Criação de blog WordPress ou aquele em Divi: o melhor tema WordPress de todos os tempos.
Mas enquanto isso, compartilhe este artigo em suas diferentes redes sociais.
...




