Precisa adicionar paginação em Elementor ?
Você pode usar Elementor para criar quase todos os tipos de sites. Incluindo sites dinâmicos como revistas online ou blogs. Para sites como revistas online ou blogs, um dos elementos cruciais é a navegação.
Veja também: Como instalar o Elementor no WordPress
A paginação permite dividir o conteúdo do seu site da Web em várias páginas. Digamos que você tenha centenas de artigos que deseja exibir na página inicial. Com a paginação, você pode dividir esses artigos em várias páginas. Você pode, por exemplo, exibir apenas 10 artigos por página. Para exibir outros artigos, você pode usar a paginação.
A discussão sobre paginação pode ser mais ampla do que mencionamos acima. Mas queremos nos concentrar neste contexto.
Leia também: Como adicionar um índice no Elementor
Elementor permite que você adicione paginação ao seu site da Web. Você pode encontrar a configuração de paginação ao trabalhar com o widget POSTAGENS e o widget Arquivar postagens. Neste artigo, mostraremos como adicionar paginação ao trabalhar com esses widgets.
Observação: Os widgets Posts e Archive Posts estão disponíveis apenas no Elementor Pro.
Como adicionar paginação no Elementor com widgets de Postagens e Arquivar Postagens
Para começar, você pode criar uma nova página / postagem e editá-la com o Elementor. Você também pode editar uma página existente.
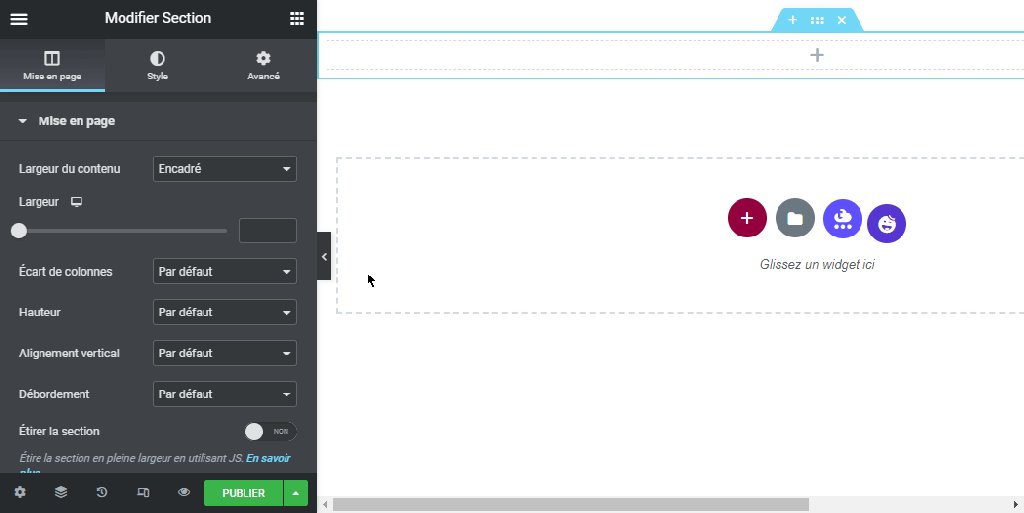
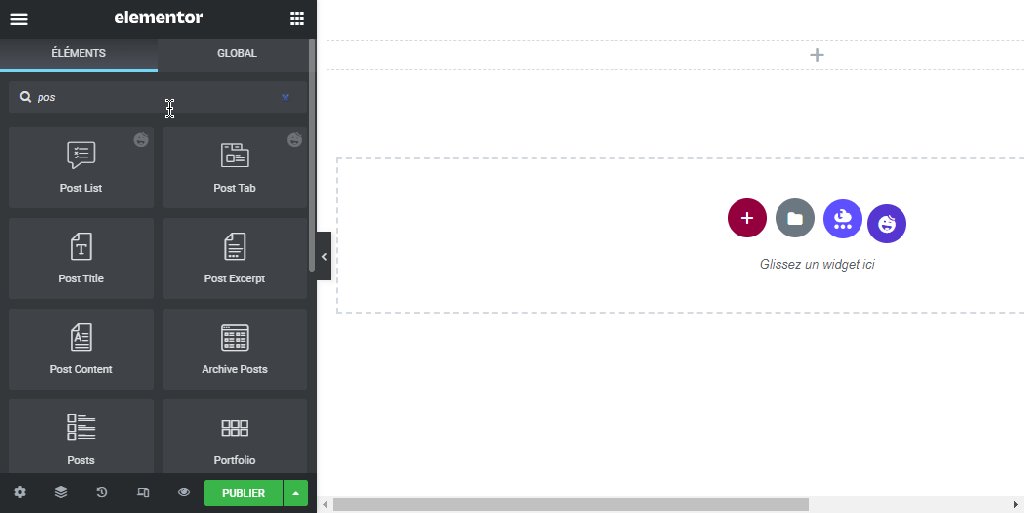
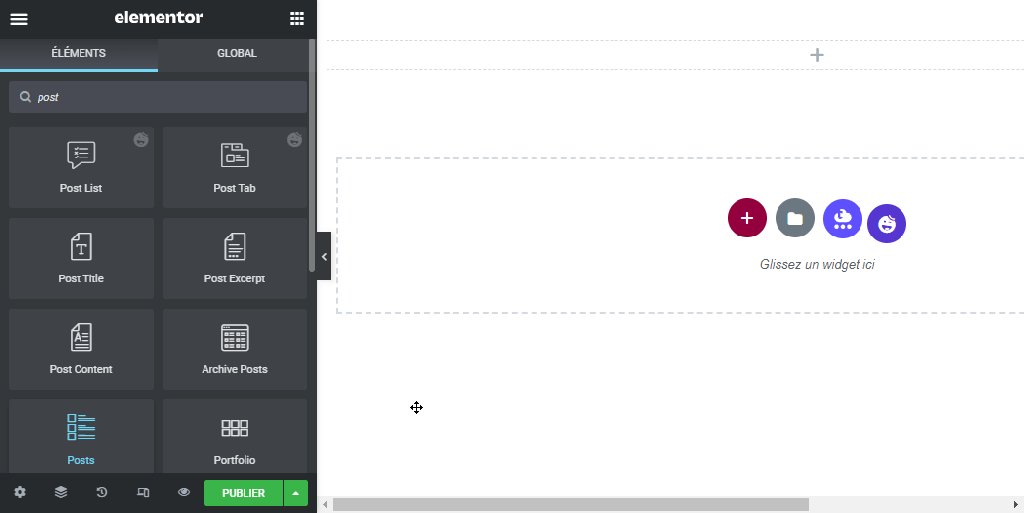
Em seguida, no editor Elementor, adicione o widget POSTAGENS arrastando-o do painel esquerdo para a caixa de edição.

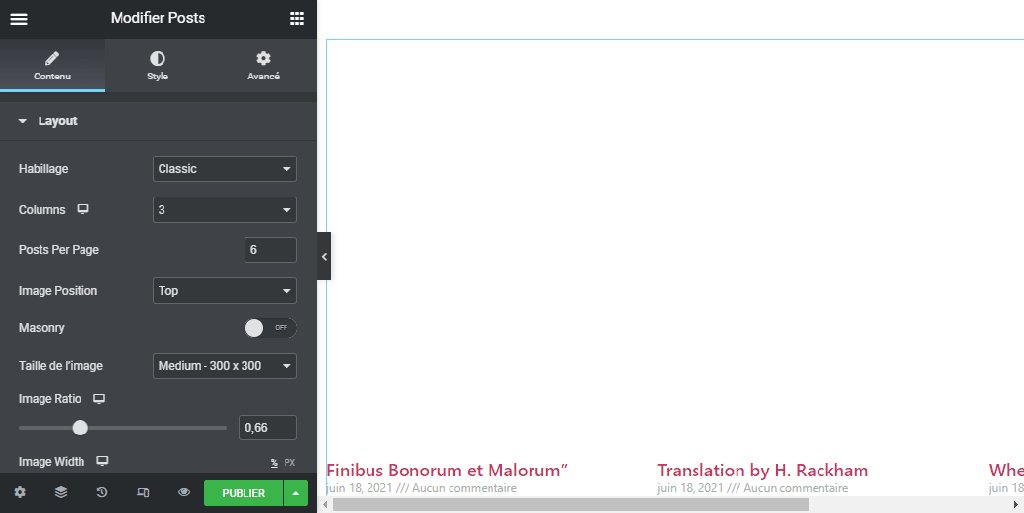
Assim que o widget for adicionado, vá para o painel esquerdo e abra a opção Paginação sob a guia Conteúdo. Selecione o tipo de paginação no menu suspenso. Neste exemplo, usamos Números.

Por padrão, sua paginação limita as páginas a 5. Você pode alterar esta opção dependendo do número de artigos que possui. Há uma coisa crucial que você deve observar aqui. O limite de página é o número máximo de páginas que seu visitante pode acessar.
Veja também: Como adicionar reCAPTCHA ao seu formulário Elementor
Se você tiver um grande número de artigos (digamos, mais de 100), defina o limite de páginas para um número maior para permitir que visitantes para ver artigos por página na navegação. Se você definir o limite de páginas para 5, embora defina as postagens por página para 10, seu visitante só poderá ver as últimas 50 postagens do seu site da Web.
WordPress (ou Elementor mais precisamente) irá ocultar postagens mais antigas que não as últimas 50 postagens.

Para tornar sua paginação curta e organizada, você pode ativar a opção Encurtar.

Personalização da paginação
Para personalizar sua paginação, você pode abrir a opção Paginação em a guia Estilo do painel esquerdo.

Você pode definir o estilo da fonte, o tamanho da fonte e a família da fonte na seção Tipografia. Clique no ícone de lápis para abrir a configuração de tipografia.

Para definir a cor da paginação, você pode clicar no seletor de cores na seção Cores. Existem 3 cores que você pode definir: NORMAL, HOVER e ACTIVE (a página ativa). Você pode definir o espaço entre os números de paginação na seção Espaço entre.

Quando terminar, você pode clicar no botão PUBLICAR para publicar sua página. Ou, se você estiver editando uma página, pode clicar no botão ATUALIZAR para aplicar as novas alterações.

Palavras finais
A paginação é crucial o suficiente em sites dinâmicos, como e-zines ou blogs. No Elementor você pode usar widgets POSTAGENS para ver artigos do seu site. Você também pode usar o widget Arquivo Posts para ver os arquivos do seu site.
Leia também: Como criar um formulário de upload de arquivo no Elementor
Esses widgets têm opções de configurações de paginação, que permitem adicionar navegação a qualquer parte do site onde você os usa.
Obtenha o Elementor Pro agora!
Conclusão
Aqui está ! É isso neste artigo que mostra como adicionar paginação no Elementor. Se você tiver alguma dúvida sobre como chegar lá fdeixe-nos saber no Comentários.
No entanto, você também pode consultar nossos recursos, se você precisar de mais elementos para realizar seus projetos de criação de sites da Internet, consultando nosso guia no site Criação de blog WordPress ou aquele em Divi: o melhor tema WordPress de todos os tempos.
Mas enquanto isso, compartilhe este artigo em suas diferentes redes sociais.
...




