A propriedade de posição relativa é talvez o mais misterioso dos tipos de posição. No entanto, uma vez que entendemos como ele funciona, podemos usá-lo a nosso favor ao projetar layouts com Divi. Você aprenderá coisas novas neste tutorial.
De fato, neste tutorial, discutiremos:
- Uma visão geral dos quatro tipos de posicionamento Divi
- Como a posição relativa “posiciona” um elemento Divi
- 4 razões que justificam o uso da posição relativa na Divi
- Posição relativa vs margem
- Posição relativa vs Transformer Translate
Apresentação dos quatro tipos de posicionamento do Divi
A posição relativa é um dos quatro tipos de posição disponíveis no Divi. Aqui está uma rápida olhada em cada um deles abaixo.
Estático (padrão)

Tecnicamente, os elementos estáticos não são "posicionados" porque permanecem com o fluxo normal ou a ordem dos elementos na página e não respondem às propriedades superior, direita, inferior e esquerda como outros elementos posicionados (ou seja, é por isso que nenhum dos deslocamentos estão disponíveis em Divi para itens na posição estática / padrão). No Divi, quando escolhemos a posição padrão para um módulo, escolhemos a posição estática. Também deve ser mencionado que alguns elementos de Divi (como linhas e seções) terão uma posição relativa por padrão (não a posição estática).
parente

Os elementos posicionados relativamente são muito semelhantes aos elementos estáticos, pois seguem o fluxo normal da página. A principal diferença é que os elementos relativamente posicionados podem ser posicionados usando as propriedades superior, inferior, esquerda e direita. Além disso, ao contrário dos elementos estáticos, eles também podem ser posicionados usando a propriedade Z Index.
absoluto

Um elemento posicionado absolutamente sai do fluxo normal de documento e, portanto, nenhum espaço real é criado na página para o elemento. Podemos pensar nisso como um elemento flutuante acima dos outros elementos da página que ocupam espaço real. Ele será posicionado em relação ao contêiner pai mais próximo.
fixo

Como a posição absoluta, os elementos com a posição fixa sairão do fluxo normal da página e não terão espaço real criado na página. A principal diferença entre o absoluto e o fixo é que a posição fixa é relativa à janela ou janela do navegador. Em outras palavras, não importa onde o elemento esteja no fluxo normal da página, uma vez que tenha recebido uma posição fixa, sua posição agora estará diretamente vinculada à janela do navegador. Podemos usar as propriedades superior, inferior, esquerda e direita para posicionar o elemento na janela. Como os elementos fixos costumam pairar atrás ou na frente de outros elementos na página, o Z Index ajudará a classificar os elementos fixos acima dos outros.
NOTA: Há outro tipo de posicionamento em CSS chamado pegajoso. Um item posicionado de forma aderente se comporta como um item posicionado relativamente até que rolemos para seu contêiner (em um momento determinado pelo valor superior). Em seguida, o item fica fixo (ou travado) até que o usuário role até o final do contêiner. No entanto, a posição pegajosa pode ser um pouco imprevisível, pois outros fatores podem inibir a funcionalidade. No Divi, a opção aderente não está disponível nas opções integradas por esse motivo. No entanto, existem maneiras de usar "position: sticky" no Divi.
Como a posição relativa "posiciona" um elemento no Divi
Conforme mencionado na visualização, o tipo de posição relativa é semelhante à "posição" estática porque o elemento permanece no fluxo normal do documento. A verdadeira diferença é que uma vez que atribuímos um elemento à posição relativa, ele agora tem novas opções disponíveis para posicionar o elemento. Essas opções incluem as propriedades superior, inferior, esquerda e direita, bem como a propriedade Z Index.
No Divi, essas opções de posição adicionais podem ser encontradas no grupo de opções de posição, uma vez que a posição relativa foi selecionada.

Usando deslocamentos com posição relativa
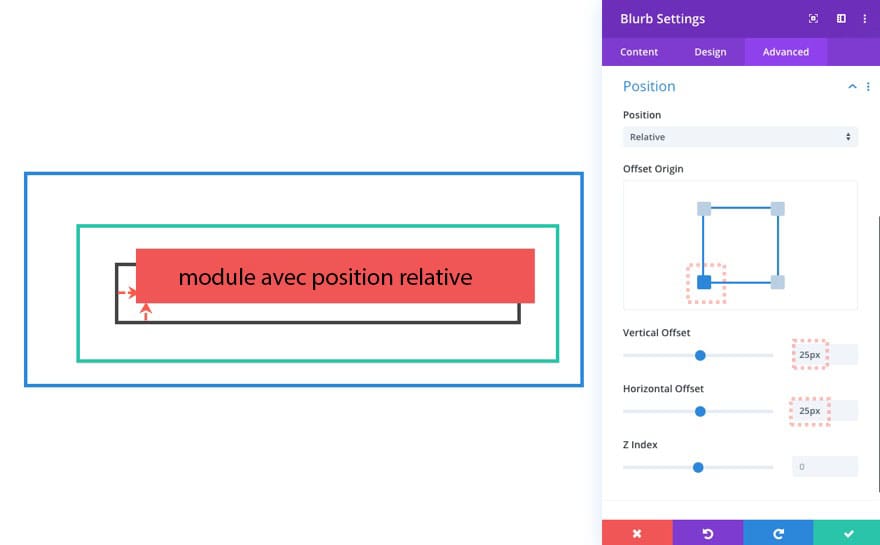
Os valores Origin Offset e Offset funcionarão juntos para posicionar nosso elemento onde queremos no container pai. Neste exemplo, temos um módulo que possui uma posição relativa, um deslocamento superior esquerdo, um deslocamento vertical de 25 pixels e um deslocamento horizontal de 25 pixels. Observe como os valores de deslocamento irão mover o elemento para longe da origem do deslocamento horizontal e / ou verticalmente.

Aqui está o mesmo módulo com os mesmos deslocamentos, mas com uma origem de deslocamento no canto superior direito.

Aqui está o mesmo módulo com as mesmas compensações e uma origem de compensação no canto inferior direito.
E aqui está o mesmo módulo com as mesmas compensações e uma origem de compensação na parte inferior esquerda.

Sem espaçamento surpresa
Com o posicionamento relativo, o espaço real do elemento permanece em seu lugar original após mover o elemento usando deslocamentos (para cima, para baixo, para a esquerda, para a direita). A nova posição do elemento não se move e não afeta o espaçamento do restante dos elementos na página. Basicamente, ele paira sobre outros elementos, como um espírito que deixou seu corpo.

Por que usar posição relativa
Razão 1: criar um contêiner pai para elementos absolutamente posicionados
Esta é provavelmente a aplicação mais popular do tipo de posição relativa. Uma vez que qualquer elemento posicionado absolutamente é relativo ao ancestral posicionado mais próximo, podemos escolher fazer de um de seus ancestrais um elemento posicionado simplesmente dando a ele uma posição relativa (a posição estática padrão não é tecnicamente "posicionado"). Isso mantém o fluxo de documentos no lugar (como estático) e nos permite escolher um contêiner para itens absolutos.

Razão 2: para mover itens sem afetar outros itens na página.
Com a posição relativa, podemos usar os deslocamentos para empurrar os elementos para o alinhamento sem afetar os outros elementos. E com Divi, podemos aproveitar a interface de usuário móvel para posicionar visualmente os elementos em tempo real.
Razão 3: usar o índice Z para sobrepor outros elementos
Por padrão, os elementos estáticos não podem ser reorganizados no eixo z, a menos que recebam uma posição relativa. Uma vez na posição relativa, o elemento permanecerá posicionado no fluxo normal do documento. Só agora temos a possibilidade de aproveitar a indexação Z para colocar os elementos em uma ordem particular quando eles se sobrepõem.

Razão 4: evitar o uso de margem negativa para fins de posição
O posicionamento relativo deixará para trás o espaço de sua posição original. Contudo, com uma margem negativa, o conteúdo e seu espaço original estão ambos deslocados. Por exemplo, se adicionarmos uma margem superior negativa a uma linha no Divi de modo que a linha se sobreponha à linha acima dela, todas as linhas/ conteúdo irá se mover com ele. Isso deixa um pouco de confusão para limpar, o que poderia ser evitado usando compensações de posição relativa.
Se dermos ao mesmo módulo uma posição relativa, podemos usar o deslocamento vertical para elevar o módulo sem afetar o restante do espaçamento na página.

Embora eu frequentemente use margem negativa para posicionar elementos em Divi, provavelmente não é uma boa ideia se pudermos usar o posicionamento relativo. A margem está relacionada ao módulo de caixa do elemento, então ela realmente serve para adicionar espaçamento dentro e ao redor do próprio elemento, não tanto para posicionar o deslocamento do elemento de seu contêiner pai, mas para o posicionamento relativo.
Resumir
É muito provável que no final você não tenha entendido muito. Talvez o aspecto mais surpreendente do uso da posição relativa seja seu impacto (ou impacto) no restante do design da página. Não só funciona em conjunto com os elementos absolutos, mas também funciona bem com a transformação traduzida para posicionar os elementos no lugar perfeito.
Fonte: temas elegantes




